Pour réaliser une application angularjs, il est très important de comprendre les différences entre $scope et $rootScope. Cela permettra par la suite de mieux comprendre la gestion d´événement.
$rootScope
le $rootScope comme son nom l’indique fait référence à la racine. En effet, il y en un seul par application. Il va nous permettre de pouvoir transmettre des variables et événements entre nos différents controllers.
$scope
Le $scope quand à lui est instancié pour chaque controller. Il va permettre de communiquer avec les vues et directives filles.
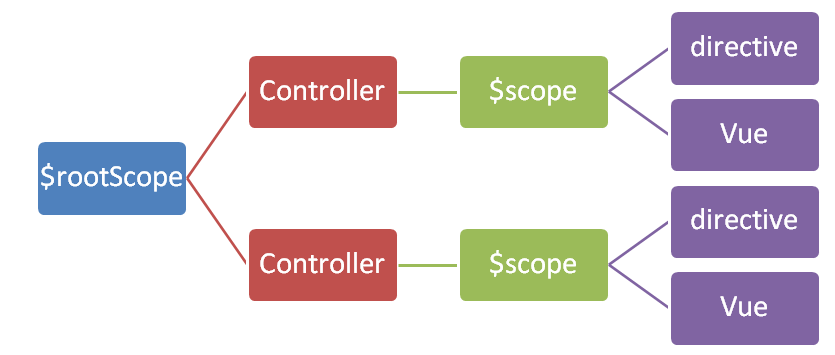
Pour mieux comprendre, il suffit d’observer ce schéma
Du coup si je dois communiquer d’un controller à un autre, je vais devoir utiliser le $rootScope. En revanche si je souhaite dialoguer avec les enfants d’un controller je vais plutôt utiliser le $scope.
Attention à ne pas trop utiliser le $rootScope pour stocker des éléments au risque d’alourdir votre application.
Je vais finir cette article par la gestion des événements, cela permettra de comprendre l’utilisation que l’on peut avoir du $rootScope.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
angular.module('app') .controller('ctrl1', ctrl1); function ctrl1() { //Jamais appelé par le ctrl2 $scope.$on('saveEvent',reload); //Appelé à chaque appel de la méthode saveButtonClick sur ctrl2 $rootScope.$on('rootSaveEvent',reload); function reload() { } } angular.module('app') .controller('ctrl2', ctrl2); ctrl2.$inject = ['$rootScope', '$scope']; function ctrl2($rootScope, $scope) { $scope.saveButtonClick = saveButtonClick; function saveButtonClick() { //Cet événement pourra être capter uniquement par les enfants du controller. Impossible Pour mon controller 1 de capter l'événement $scope.$emit('saveEvent',$scope.person); $rootScope.$emit('rootSaveEvent', $scope.person); } } |
A noter qu’ici j’ai injecté le $scope dans mes controllers. C’est une pratique à éviter. On préférera exposer les méthode du controller via this.
|
1 2 3 |
$scope.saveButtonClick = saveButtonClick; //devient this.saveButtonClick = saveButtonClick |